As part of Studio Minge+Schmidt, I supported onlinetheater.live, turning their concept into an online game experience. Therefore, I consulted the concept creation, led the UX and UI design of the game and online shop, and developed parts of the front end.
Adobe XD, Illustrator, JavaScript, p5.js, HTML, CSS
Impression from working on the story and game phases
The image of hype - a fungus tissue - became the inspirational image for the structure and visualization of the platform's network. We explored different aesthetic directions and possibilities to realize them through generative design. Subsequently, we started to create the other graphical interface elements around it. The overall look and feel as determined by Birder being a more or less unprofessional platform creator. This concept led to a somewhat unpolished and offbeat interface.
To ensure smooth usage of the game, we had to devise a good balance between the user interface convention and the story-inspired attempt. Through user tests and rehearsals, we approached a version of the interface which was easy to use and followed the overall aesthetic.
Interface at an early game stage when the network is still weak
Interface at the game's finale stage; Birder's live acting performance appears across the game's interface.
The organic motion of the network
Backstage: the theater crew interacts live with the players via chat.
Words from past conversations are clustered around players' profiles
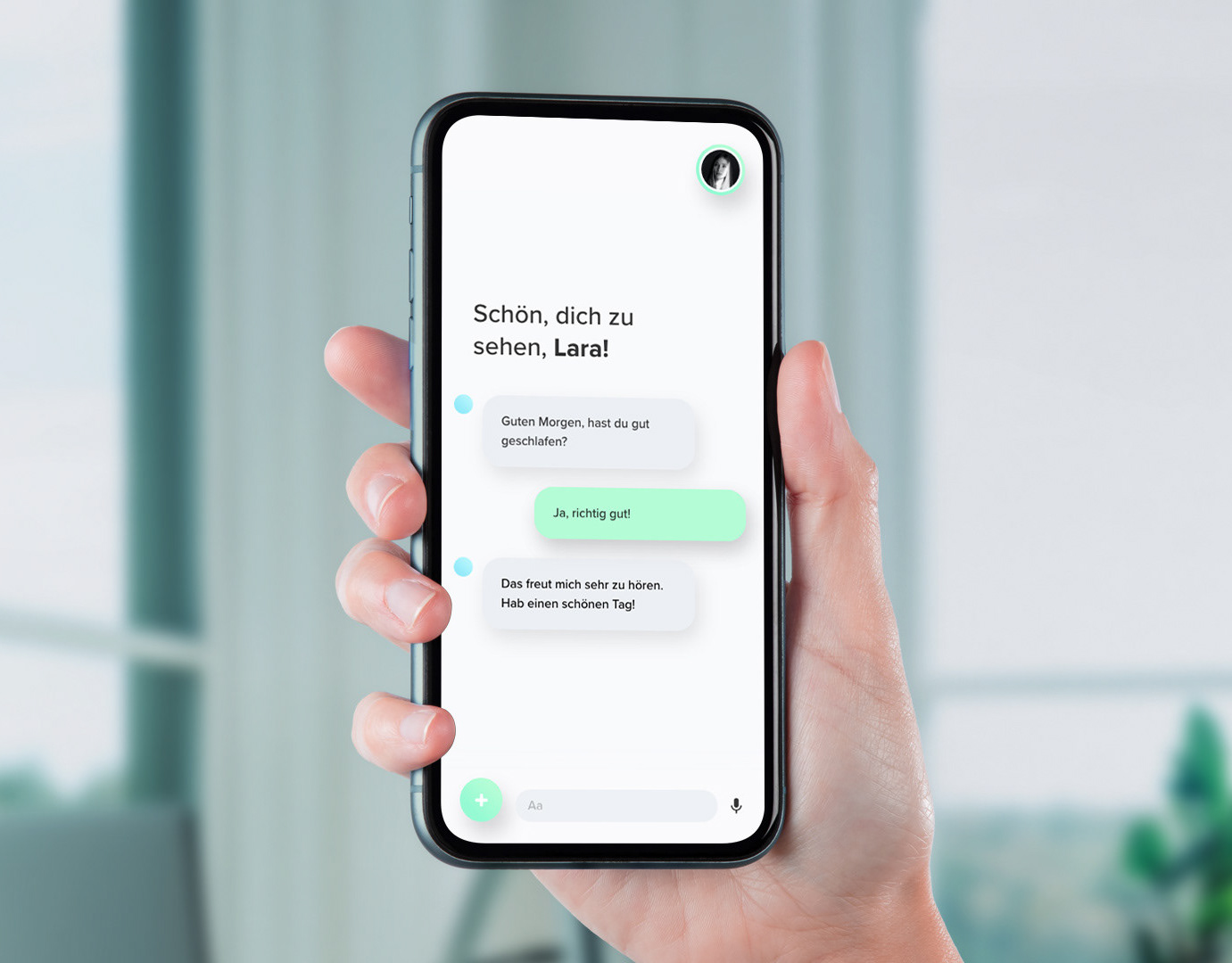
A conversation between two players
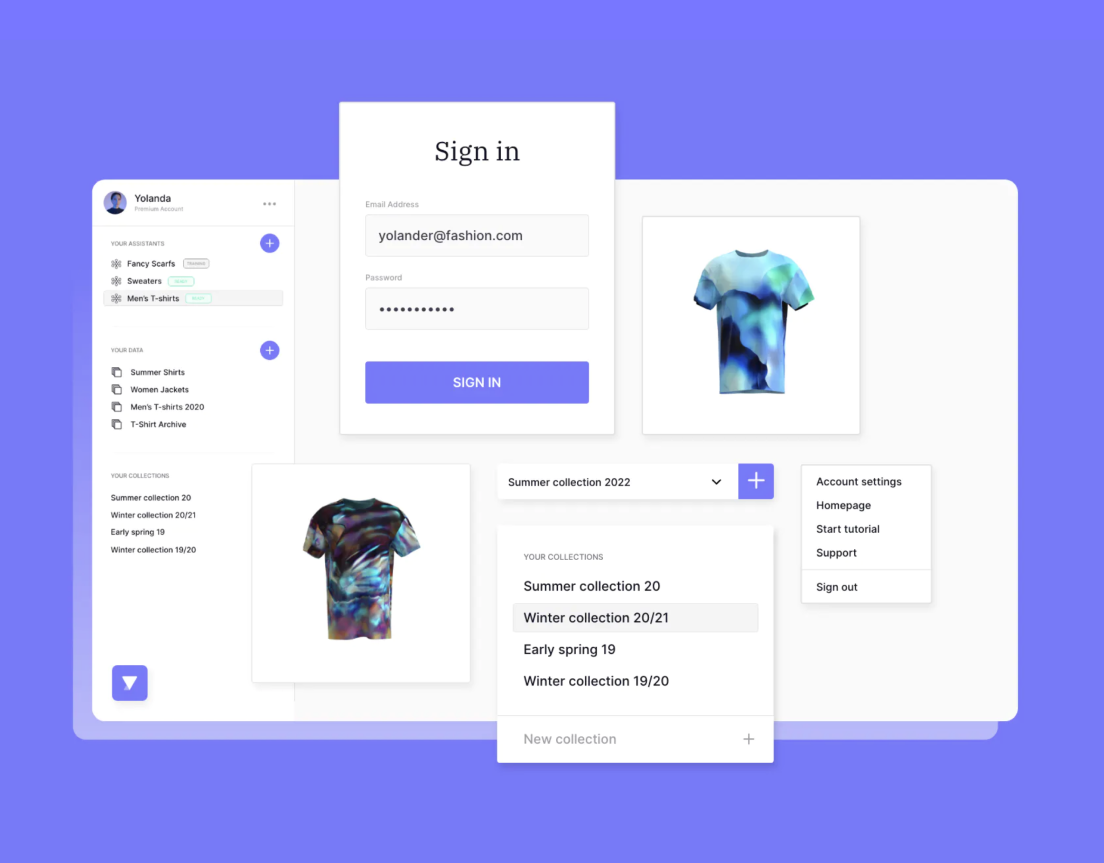
The admin panel was created to control and manage the ticket shop and the entire game content and interactions with the audience.
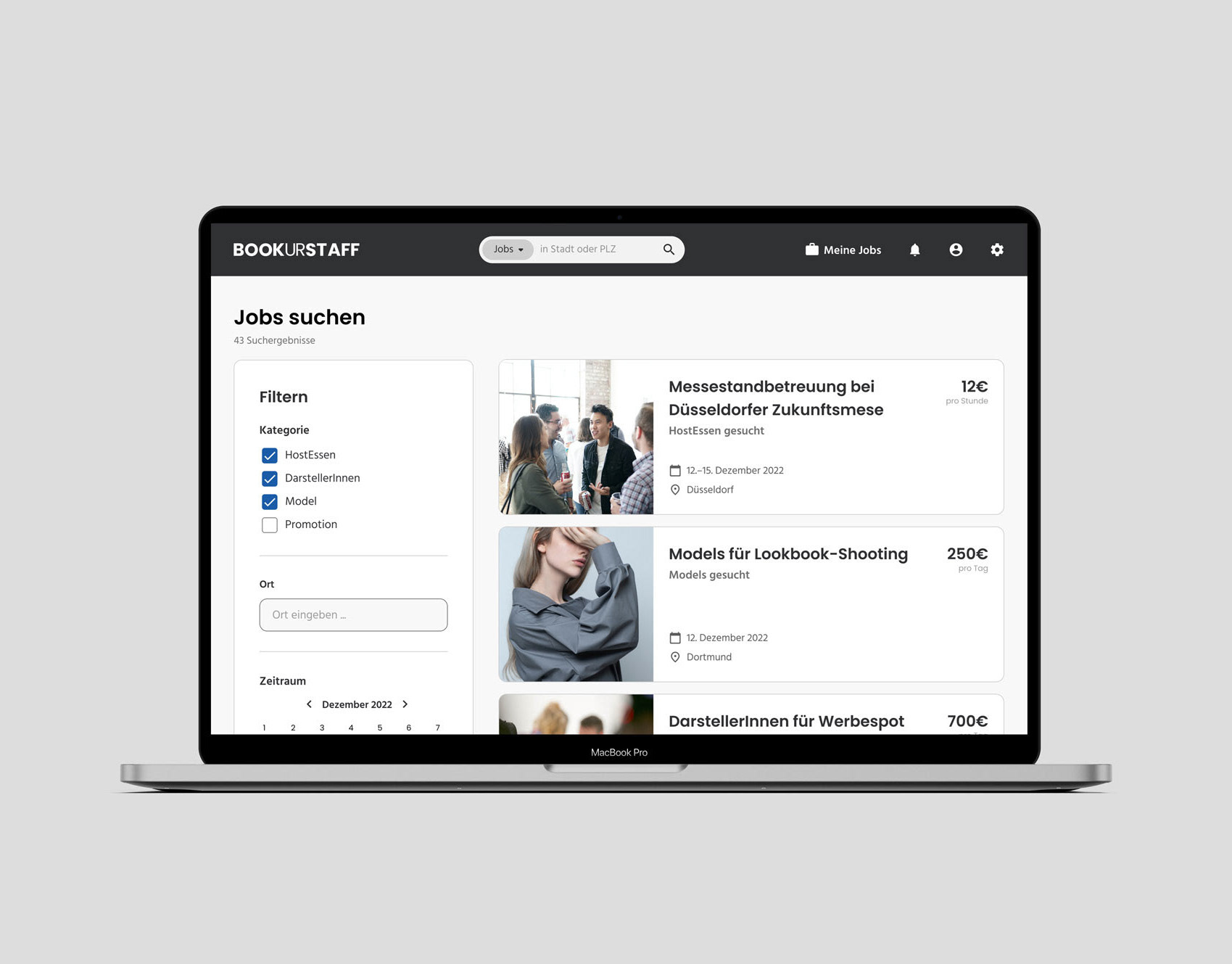
Interface of the online shop
Backstage: the theater crew controls the game experience via the admin panel.
Admin interface to control the game phases and global parameters
Admin interface to manage game users
Direction: Johanna Kolberg
Text: Sean Keller
Dramaturgy: Fabiola Kuonen
Initiator, acting: Saladin Dellers
Music: Lorin Brockhaus
Game design, UX & Development: Toni Minge, Johannes Schmidt
Regie Assistant: Stella Schimmele
Livestream Technology: Wieland Hilker
Outside Eye: Caspar Bankert
Production: Barbara Boss, Michael Röhrenbach
PR & Press: Caspar Weimann
Press Graphic: Hana Yoo